A student once asked me in which zones of an HTML element is the background color visible. The answer, so I then thought, was simple: the background color is visible behind the content and the padding but not in the margin. It turns out the answer is not quite as straightforward as I thought…
The complication comes from the border. In the case of a solid border, the question is irrelevant. It does not matter what’s behind it because you cannot see it anyway. The question becomes relevant for three of the border styles: dashed, double and dotted. These styles actually let some of the background show through. According to chapter 8.1 of the HTML specification :
“The background style of the content, padding, and border areas of a box is specified by the ‘background’ property of the generating element.
This is pretty clear to me. It seems it also was clear for the Safari and Firefox development teams. The sentence had Microsoft engineers scratch their heads though and, in the end, they could not quite get it right until IE8…
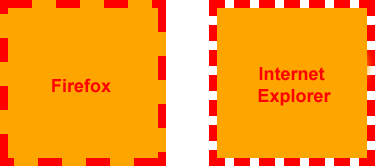
Let’s look at an example with a red dashed border and an orange background-color:

As you can see, Firefox applies the background color of the element to the background of the dashed border. Internet Explorer 6 and 7, on the other hand, make the background transparent letting any colors or images behind the element show through.
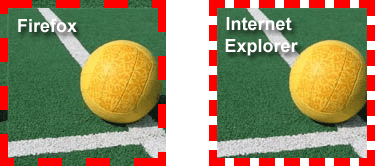
The exact same result is obtained with background images (by the way, notice how Firefox tiles the image) :

What’s the solution ? An easy workaround is to apply the background color or image to a parent element (an extra container div for example). Luckily, this problem will slowly disappear since the IE8 team was finally able to read the spec. correctly !
Now for the mandatory philosophical conclusion. If the background image of a tree falls under a border, can anyone see it ?